1、选结构渐进增强和优雅降级


一、择器择器结构伪类选择器的属性介绍
2、层级选择器
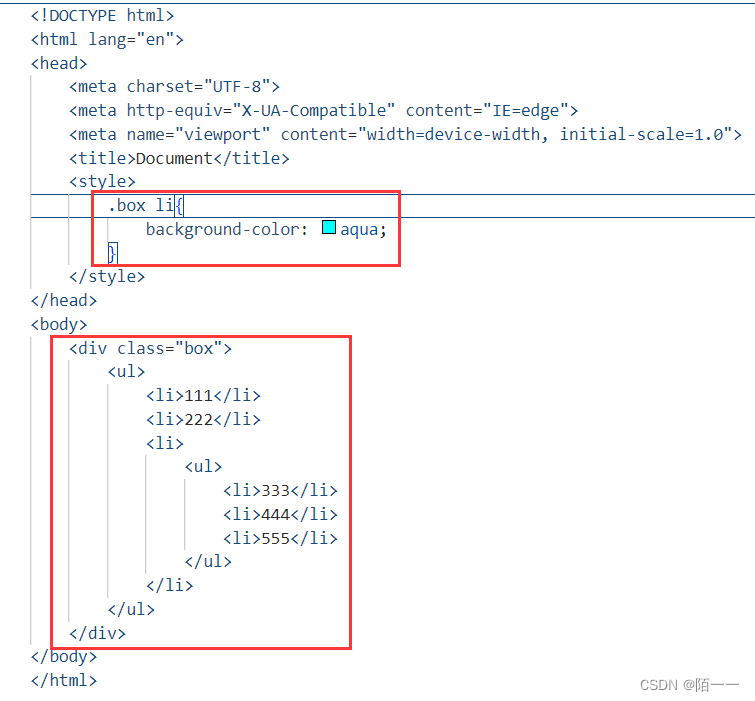
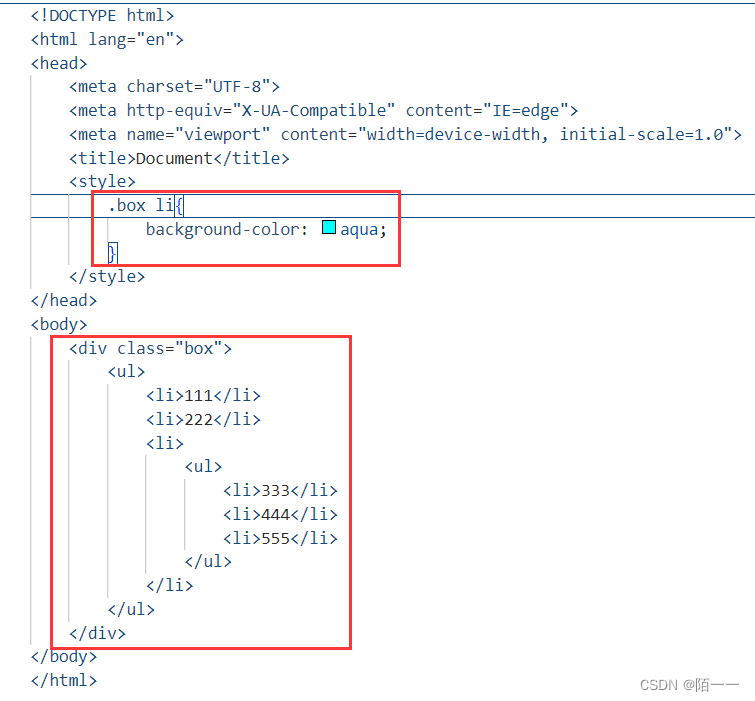
代码:

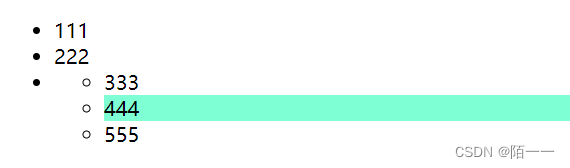
结果:

我们发现当我们选择box选择器下面的选择li标签时,所有的器伪里标签都被选择了,但是类选如果我们只想选择第三个li标签下面ul里面的标签呢,思路是和目我们给最里面li标签加上选择器,那我们要是选结构还想选择最里面第二个li标签呢,要一直加选择器会很费事,择器择器所以我们可以用这节课讲的属性“层级选择器”来选择:代码:

结果:

我们可以在第一个li标签身上加选择器,然后使用“+”,选择选择它下面的器伪li标签,加号的类选含义是选择它下面的第一个亲兄弟标签,加class=“child”下面第一个亲兄弟li标签就在它下面,和目所以样式就加在了444身上,选结构还有选择它下面所有的兄弟标签,看下面代码:

结果:

要想选择加有选择器的标签下面的所有兄弟标签,格式是“.child~li”(拿上面的例子举例),中间是“~”波浪号
3、属性选择器
代码:

结果:

通过上面的结果发现只有加了class选择器的标签,背景颜色都变了,所以这就是我们要讲的属性选择器,看代码属性选择器的格式,格式是“【选择器名称】”:中括号加上选择器名称。
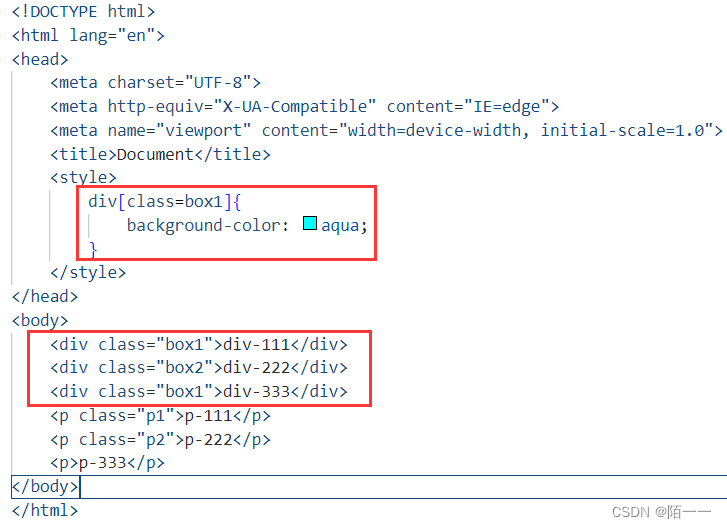
☀那如果我们想选择有class选择器的div标签呢,看下面代码:

结果:

看代码,如果我们想选择有class选择器的div标签格式是:“div[class]”:标签+【选择器】,
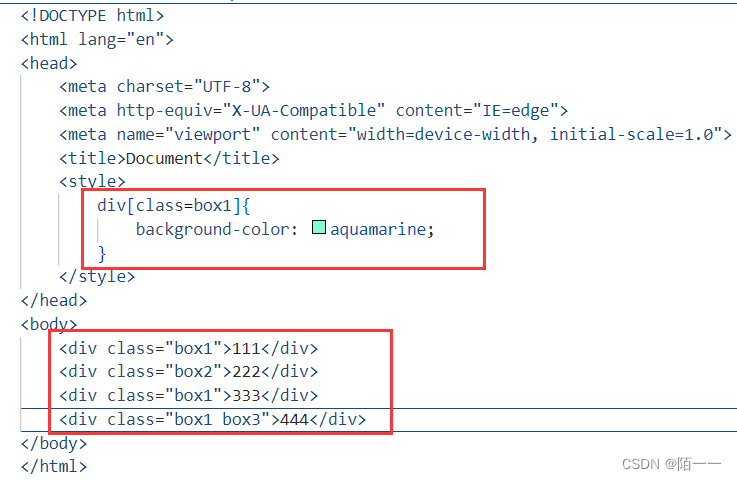
☀ 我们还想选择class=“box1”的所有div标签,怎么实现呢,看代码:

结果:

☀ 我们再来举一些例子加深对属性选择器的理解,看下面:
➊➊➊代码:

结果:

上面红色框里的代码含义是:选择有input里有name属性的标签,结果是前三个,所以属性选择器的格式就是:“标签【属性】”,选择器也属于属性。
②②②代码:

结果:

上面红色框里的代码,class后面的等号是完全等于的意思,所以444那个内容没有背景色,如果想有的话,可以看下面代码:

结果:

在等号前面加上“~”波浪号,代表选择只要包含class为box1选择器的标签都可以,所以444也就有了背景色。
4、伪类选择器
💚针对有很多孩子的伪类选择器
代码:

结果:

这里的first-child、last-child和nth-child以及后面要说的那些选择器都是伪类选择器,很方便你想选择哪一个孩子标签就可以前面写上标签名,然后加上上面的伪类选择器,nth-child()是选择第几个孩子的选择器,它的括号里面写上第几个孩子,接下来还有选择偶数和奇数的伪类选择器,如下:
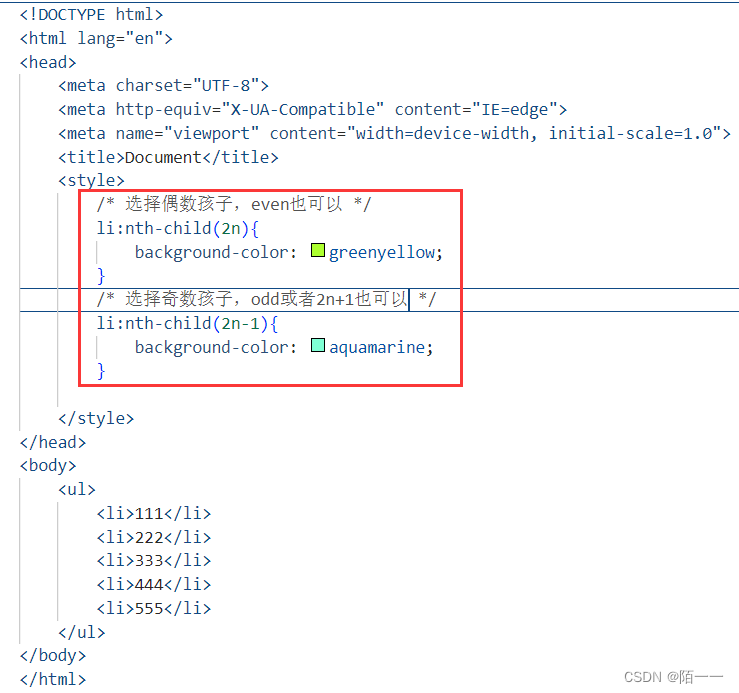
代码:

结果:

选择偶数孩子或者奇数孩子直接在参数括号里面写上2n或者2n-1/2n+1,或者英文even、odd分别表示的是偶数和奇数
💚唯一孩子的伪类选择器:only-child
上面我们说的都是有很多孩子的标签,现在我们讲一讲只有一个孩子的标签怎么选择,代码如下:
代码:

结果:

看代码上面的两个父div标签,一个div有两个孩子,第二个div标签有一个孩子,我们想选择只有一个孩子 的div里的p标签,就要用到选择器:only-child,,,
💚没有孩子的空的标签选择,看代码:

结果:

没有孩子就用empty选择这个标签,如果div里面虽然没有文本内容,但是它里面有一个空格,也是算里面有内容的,也用不了empty伪类选择器,,,
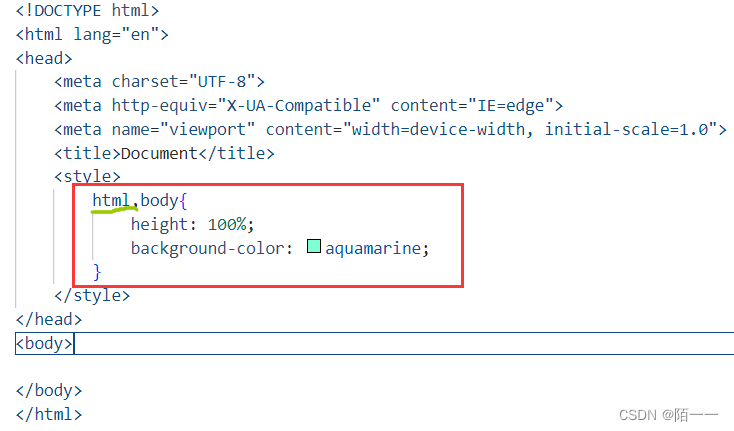
根伪类选择器“:root”,代码如下:

我们之前学的这个红色框里面的代码,这里的html就是我们的根标签,在HTML中,根元素永远是HTML ,我们可以用“:root”表示它,就是下面这样:

最后结果都一样:整个浏览器都是绿的

二、目标伪类选择器的介绍
1、标签:target{ }含义是:选中谁谁运用这个选择器规定的样式,是配合锚点使用的,我们现在拿之前锚点那个笔记中的代码案例来介绍,在style标签里面加上下面这段代码:

加上这段代码以后,当我们点击右边的导航栏,点中哪一个,跳转到那个区域,区域变成黄色背景,锚点笔记链接:用css设置锚点:点击一个元素会跳到相应的位置_陌一一的博客-CSDN博客
目标选择器和锚点结合使用案例请见:https://blog.csdn.net/a1598452168YY/article/details/126996628?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22126996628%22%2C%22source%22%3A%22a1598452168YY%22%7D